Đừng để người dùng rời trang chỉ vì bố cục lộn xộn! Khám phá ngay cách xây dựng bố cục website chuyên nghiệp, từ nguyên tắc thiết kế đến cách dụng website đẹp cho từng lĩnh vực.
1. Bố cục website là gì?
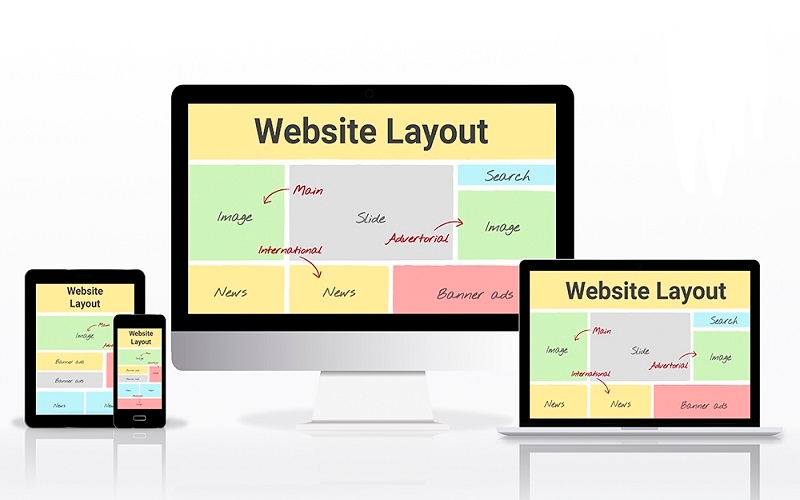
Bố cục website (web layout) là cách sắp xếp, tổ chức các thành phần như tiêu đề, nội dung, hình ảnh, thanh điều hướng, footer… trong một trang web. Một bố cục của trang web hiệu quả không chỉ mang tính thẩm mỹ mà còn hỗ trợ người dùng dễ dàng tìm kiếm thông tin, từ đó nâng cao trải nghiệm người dùng.
Việc thiết kế bố cục trang web đẹp đòi hỏi sự hài hòa giữa yếu tố kỹ thuật và sáng tạo. Không chỉ cần đảm bảo bố cục gọn gàng, rõ ràng mà còn cần linh hoạt theo từng loại hình website như: blog, landing page, thương mại điện tử hay bố cục của một website bán hàng.

2. Thiết kế bố cục website đẹp cần đáp ứng những yêu cầu gì?
– Kích thích thị giác: Một layout web đẹp cần thu hút ngay từ cái nhìn đầu tiên. Sử dụng màu sắc hợp lý, font chữ rõ ràng, hình ảnh sắc nét và bố cục không quá rối mắt sẽ khiến người dùng ở lại lâu hơn.
– Nội dung phải có sự liên kết: Các phần nội dung phải được sắp xếp có logic. Từ phần tiêu đề, mô tả đến lời kêu gọi hành động (CTA) đều nên dẫn dắt người dùng một cách mạch lạc. Đây là yếu tố quan trọng trong một cấu trúc website chuẩn SEO.
– Phá vỡ khuôn mẫu một cách hợp lý: Không nhất thiết lúc nào cũng phải theo bố cục truyền thống. Những cách chia bố cục trang web đẹp hiện nay thường kết hợp các yếu tố bất đối xứng, hình ảnh lớn, chia màn hình… để tạo ấn tượng riêng mà vẫn đảm bảo hiệu quả.
3. Những thành phần cơ bản của một bố cục website
3.1. Header
Header là phần đầu trang web, thường chứa logo, menu điều hướng và một số thông tin cơ bản khác như số điện thoại, địa chỉ email, hoặc các nút CTA quan trọng. Đây là nơi đầu tiên người dùng sẽ nhìn thấy khi truy cập vào trang web, vì vậy cần thiết kế sao cho vừa dễ nhìn vừa dễ sử dụng.
Một trong những xu hướng thiết kế bố cục website bán hàng hiện nay là đặt thanh điều hướng chính ở phía trên cùng, đồng thời thêm các nút tìm kiếm, giỏ hàng ở góc phải để người dùng dễ dàng tiếp cận.
Phần đầu trang, nơi chứa logo, thanh điều hướng và có thể kèm CTA như nút “Liên hệ”, “Đăng ký”.
3.2. Content (Nội dung chính)
Đây là phần trung tâm của một cấu trúc website. Nội dung chính có thể là bài viết, thông tin sản phẩm, dịch vụ hay video, hình ảnh, v.v. Bố cục của trang web chuẩn SEO cần sắp xếp các nội dung một cách hợp lý để người dùng dễ dàng theo dõi. Nội dung cần rõ ràng, hấp dẫn và được phân chia thành các phần nhỏ, dễ tiêu hóa.
Nếu bạn đang xây dựng bố cục trang web html cho một bài blog, hãy chia bài viết thành các đoạn văn ngắn, sử dụng tiêu đề phụ để giúp người đọc dễ dàng theo dõi các ý chính.
Đây là phần trọng tâm trong bố cục của một website, chứa bài viết, hình ảnh, video, thông tin sản phẩm tùy theo mục tiêu của trang web.
3.3. Sidebar
Sidebar là phần thanh bên nằm dọc ở phía trái hoặc phải của trang. Đây là vị trí lý tưởng để đặt các liên kết nhanh, các bài viết liên quan, quảng cáo hoặc form đăng ký nhận bản tin. Tuy nhiên, không nên lạm dụng quá nhiều yếu tố trên sidebar vì sẽ khiến trang web bị rối mắt.
Một trong những cách hiệu quả để thiết kế bố cục trang web đẹp là chỉ hiển thị những nội dung quan trọng trong thanh sidebar, chẳng hạn như các sản phẩm bán chạy, bài viết nổi bật hay các chương trình khuyến mãi đặc biệt.
Thanh bên trái/phải – nơi thường hiển thị liên kết nhanh, bài viết liên quan, quảng cáo hoặc biểu mẫu đăng ký.
3.4. Footer
Footer là phần cuối của mỗi trang web, nơi chứa các thông tin quan trọng như liên hệ, thông tin bản quyền, các liên kết mạng xã hội, hoặc các liên kết đến trang chính sách bảo mật, điều khoản dịch vụ… Bố cục của website cần đảm bảo phần footer dễ truy cập và chứa những thông tin thiết yếu mà người dùng có thể cần đến.
Chứa thông tin liên hệ, bản quyền, mạng xã hội, liên kết nhanh… Footer là một phần quan trọng của bố cục trang web html và giúp người dùng không bị “rơi” sau khi cuộn hết trang.
4. Tầm quan trọng của một bố cục trang web chuyên nghiệp
4.1. Tạo trải nghiệm người dùng
Một bố cục trang web đẹp mang lại trải nghiệm người dùng (UX) tốt, giúp người truy cập cảm thấy thoải mái khi duyệt web. Những thiết kế phức tạp hoặc không hợp lý sẽ làm người dùng nhanh chóng rời đi.
Một bố cục trang web đẹp giúp người dùng không bị rối khi truy cập, dễ tìm kiếm thông tin cần thiết, từ đó tăng tỷ lệ ở lại và giảm bounce rate.
4.2. Tăng sự chú ý
Cách chia bố cục của trang web hợp lý không chỉ giúp tăng trải nghiệm người dùng mà còn đóng vai trò quan trọng trong việc điều hướng sự chú ý đến các khu vực trọng yếu như giỏ hàng, nút đặt hàng, form đăng ký, hay call-to-action (CTA) khác. Việc sắp xếp nội dung một cách khoa học sẽ giúp người dùng dễ dàng tìm thấy thông tin họ cần, từ đó tăng khả năng chuyển đổi và giữ chân khách hàng.
Bố cục trang web chuẩn SEO cần đảm bảo những yếu tố sau:
– Thứ tự hiển thị hợp lý (Visual hierarchy): Các yếu tố quan trọng như tiêu đề chính, CTA, sản phẩm nổi bật cần được đặt ở vị trí dễ nhìn, thường là phần trên của trang (above the fold) hoặc ngay trong vùng người dùng dễ quét mắt.
– Định dạng nội dung rõ ràng: Sử dụng tiêu đề (H1, H2, H3…), đoạn văn ngắn gọn, bullet points, và hình ảnh để phân mảng nội dung, một layout web đẹp giúp người đọc dễ tiếp nhận và công cụ tìm kiếm dễ thu thập thông tin.
– Tối ưu CTA (Call-to-Action): Các nút như “Đặt hàng ngay”, “Thêm vào giỏ”, hay “Đăng ký nhận tin” nên nổi bật về màu sắc và được đặt ở những điểm nóng trên trang – nơi người dùng có xu hướng tương tác nhiều.
– Tốc độ tải trang nhanh: Một bố cục gọn nhẹ, không lạm dụng hình ảnh hoặc script phức tạp sẽ giúp website tải nhanh hơn – yếu tố quan trọng trong cả trải nghiệm người dùng lẫn SEO.
– Tương thích với thiết bị di động (Responsive design): Bố cục cần tự động điều chỉnh phù hợp với kích thước màn hình của các thiết bị khác nhau, giúp tăng tỷ lệ giữ chân người dùng mobile – một tiêu chí quan trọng của Google trong xếp hạng tìm kiếm.
– Liên kết nội bộ hợp lý: Sử dụng điều hướng rõ ràng và liên kết nội bộ giúp người dùng dễ di chuyển giữa các phần của website và giúp Google hiểu được cấu trúc trang.
Việc áp dụng bố cục trang web chuẩn SEO không chỉ giúp thu hút và giữ chân người dùng tốt hơn mà còn hỗ trợ tăng thứ hạng trang web trên công cụ tìm kiếm, từ đó tiếp cận đúng khách hàng tiềm năng một cách hiệu quả hơn.
4.3. Tăng tính thẩm mỹ
Giao diện dễ nhìn giúp xây dựng hình ảnh thương hiệu chuyên nghiệp. Một website đẹp sẽ làm tăng độ tin tưởng và thiện cảm với người truy cập.
Thẩm mỹ trong thiết kế website không chỉ nằm ở màu sắc hay font chữ, mà còn phụ thuộc nhiều vào cách bố trí nội dung, khoảng trắng hợp lý và sự hài hòa giữa các thành phần giao diện. Việc sử dụng hình ảnh chất lượng cao, màu sắc thương hiệu đồng bộ và phong cách thiết kế nhất quán sẽ giúp website trông hiện đại, chuyên nghiệp hơn. Một bố cục trang web đẹp có giao diện bắt mắt nhưng không quá rối mắt sẽ giữ chân người dùng lâu hơn và tạo ra ấn tượng tốt ngay từ lần truy cập đầu tiên.

4.4. Tạo ra liên kết giữa các phần
Các thành phần trên website như header, menu, nội dung, hình ảnh, và footer nếu có sự kết nối sẽ tạo dòng trải nghiệm liền mạch, không bị đứt đoạn.
Điều này đồng nghĩa với việc người dùng có thể dễ dàng điều hướng và hiểu mạch nội dung của trang web. Ví dụ, từ menu chính, người dùng có thể truy cập đến từng danh mục cụ thể một cách nhanh chóng. Ngoài ra, phần header thường chứa logo và định hướng thương hiệu, trong khi footer đóng vai trò tổng kết và bổ sung thông tin như liên hệ, chính sách hoặc mạng xã hội. Khi các phần này được kết nối chặt chẽ, trải nghiệm người dùng sẽ trở nên tự nhiên, logic và hiệu quả hơn.
4.5. Tăng tính hiệu quả
Một cấu trúc website hợp lý giúp tiết kiệm thời gian thiết kế và dễ dàng cập nhật nội dung sau này. Bố cục của website cần gọn gàng, chi tiết và khiến cho người đọc không cảm thấy lan man khi tìm đọc thông tin.
Bố cục thông minh sẽ giúp đội ngũ vận hành dễ dàng thay đổi nội dung mà không làm phá vỡ cấu trúc tổng thể. Các khối nội dung được chia rõ ràng, tái sử dụng linh hoạt và dễ chỉnh sửa sẽ giúp tối ưu thời gian quản trị. Ngoài ra, việc thiết kế hướng đến trải nghiệm người đọc – chẳng hạn như bố trí tiêu đề rõ ràng, nhóm nội dung hợp lý và giữ cấu trúc nhất quán trên các trang – sẽ giúp người truy cập tiếp nhận thông tin nhanh chóng, không bị lạc hướng hay mất kiên nhẫn.
4.6. Hỗ trợ SEO
Bố cục trang web chuẩn SEO có cấu trúc rõ ràng giúp Google dễ crawl nội dung, từ đó tăng khả năng hiển thị trên kết quả tìm kiếm.

Cụ thể, website nên được tổ chức theo cấu trúc phân cấp hợp lý với các thẻ tiêu đề H1, H2, H3… phân biệt rõ ràng để công cụ tìm kiếm hiểu được đâu là nội dung chính – phụ. Ngoài ra, sử dụng breadcrumb (đường dẫn điều hướng), sơ đồ trang (sitemap.xml) và URL thân thiện cũng giúp Google dễ dàng index và đánh giá chất lượng nội dung. Bố cục website hợp lý còn đảm bảo rằng nội dung không bị trùng lặp, không che khuất bởi mã code hoặc script phức tạp – từ đó cải thiện tốc độ tải trang, tăng điểm đánh giá SEO tổng thể và nâng cao vị trí trên bảng xếp hạng tìm kiếm.
5. Vai trò của bố cục trong thiết kế website
– Là “khung xương” cho toàn bộ trang
– Ảnh hưởng trực tiếp đến tỷ lệ chuyển đổi
– Thể hiện sự chuyên nghiệp và tính thương hiệu
– Là yếu tố quan trọng trong việc tối ưu UX/UI
6. Các loại bố cục website đẹp
– Bố cục Z-pattern: Phù hợp với trang đơn giản như landing page. Mắt người sẽ đi theo hình chữ Z, từ logo → nội dung chính → CTA.
– Bố cục F: Đây là kiểu bố cục phù hợp với các trang thông tin dài như blog hoặc báo điện tử, nơi người dùng sẽ đọc từ trái sang phải và xuống dưới.
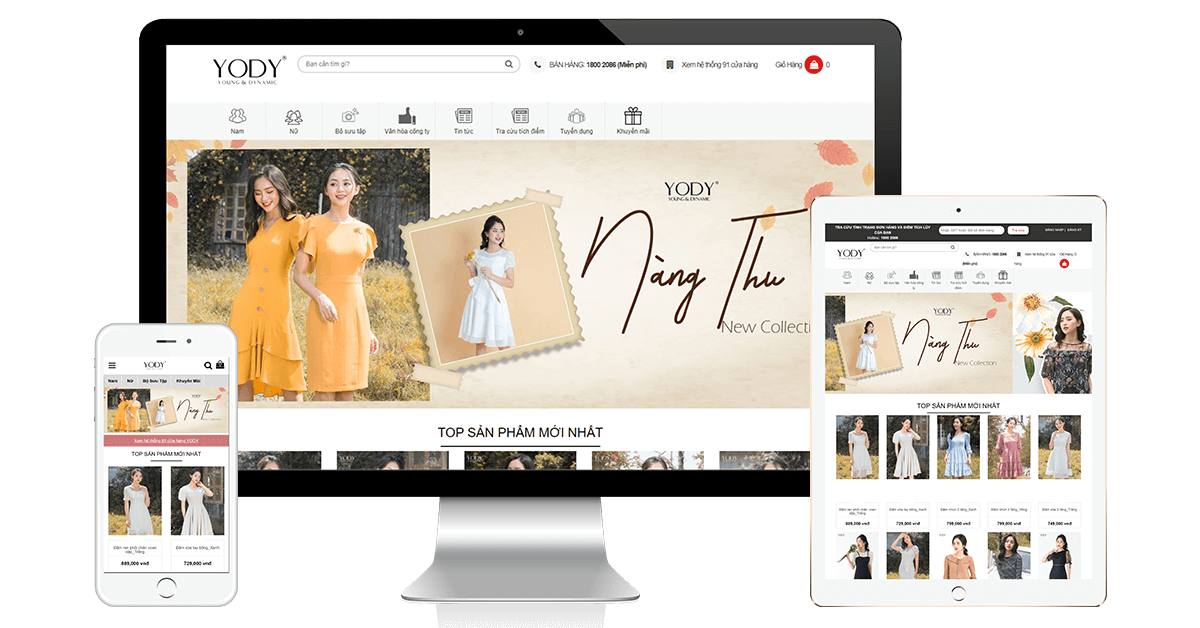
– Bố cục hình ảnh lớn: Tuyệt vời cho các trang web liên quan đến nghệ thuật, thời trang, hoặc ảnh. Sử dụng hình ảnh lớn, nổi bật để làm trung tâm của cấu trúc website trông đẹp hơn.
– Bố cục dạng lưới (Grid): phù hợp với website có nhiều sản phẩm, hình ảnh như cửa hàng trực tuyến. Chúng giúp trình bày thông tin một cách gọn gàng và dễ dàng duyệt qua. Lý tưởng cho website trưng bày nhiều nội dung như portfolio, blog, shop.
– Bố cục hình hộp: Thiết kế truyền thống, nội dung nằm trong các khối hình chữ nhật dễ sắp xếp và responsive tốt, tạo cảm giác rõ ràng, ngăn nắp.
– Bố cục dạng Gallery: Giống Instagram hoặc website nhiếp ảnh. Trình bày ảnh hoặc sản phẩm theo ô, tạo cảm giác trực quan.
– Layout website chia đôi màn hình: Chia đều hai bên: một bên là hình ảnh, bên còn lại là văn bản hoặc hành động.
– Web layout bất đối xứng: Hiện đại, phá cách. Không tuân thủ quy tắc đối xứng nhưng vẫn tạo cảm giác hài hòa, thu hút.
7. Cách lựa chọn bố cục website phù hợp
– Phù hợp với nội dung trang web: Trang blog nên dùng bố cục F, trong khi landing page có thể dùng bố cục Z. Với website trưng bày ảnh, nên chọn bố cục dạng gallery.
– Ưu tiên các bố cục phổ biến, dễ sử dụng: Đôi khi không cần sáng tạo quá mức. Hãy chọn bố cục của website đã được người dùng công nhận là hiệu quả.
– Đối với bố cục website bán hàng: Nên ưu tiên bố cục dạng lưới, dễ duyệt sản phẩm, kèm nút mua rõ ràng và CTA nổi bật.
– Đối với bố cục website thương mại điện tử: Tập trung vào phân cấp nội dung rõ ràng, điều hướng đơn giản, dễ checkout.
8. Cách sắp xếp bố cục website hợp lý
– Hiệu ứng lân cận (Proximity): Những nội dung liên quan nên được đặt gần nhau để tạo mối liên kết.
– Không gian trắng: Giúp trang thoáng và dễ đọc hơn. Đây là yếu tố quan trọng trong bất kỳ cách chia bố cục trang web đẹp nào.
– Căn chỉnh: Giữ mọi thành phần cân đối và thẳng hàng. Điều này ảnh hưởng lớn đến tính thẩm mỹ.
– Tương phản: Sử dụng màu sắc, kích thước, font chữ để tạo sự nổi bật cho phần cần nhấn mạnh.
– Phân cấp: Thông tin quan trọng hiển thị nổi bật, nội dung phụ nhỏ hơn, rõ ràng cấp bậc.
– Sự lặp lại: Giữ các yếu tố giao diện nhất quán giúp người dùng dễ ghi nhớ và điều hướng.
9. Cách sắp xếp bố cục website bằng công nghệ
– Sử dụng HTML5: HTML5 cung cấp thẻ ngữ nghĩa như <header>, <section>, <article>… giúp tạo bố cục trang web html rõ ràng và chuẩn SEO.
– Sử dụng thẻ table (không khuyến khích): Table từng được dùng để dựng bố cục nhưng nay đã lỗi thời. Tuy nhiên, một số trang quản lý nội dung vẫn dùng trong một vài tình huống nhất định.
– Sử dụng CSS Bootstrap: Bootstrap cung cấp hệ thống lưới linh hoạt, giúp bạn xây dựng bố cục website responsive dễ dàng.
– Bố cục HTML kết hợp CSS: Kết hợp HTML cho khung và CSS để tạo layout, màu sắc, hiệu ứng tương tác.
10. Những câu hỏi thường gặp về bố cục website
– Cấu trúc website có quan trọng không? → Rất quan trọng, ảnh hưởng đến trải nghiệm, SEO và tỷ lệ chuyển đổi.
– Có nên dùng mẫu sẵn không? → Nếu phù hợp với mục tiêu, có thể tiết kiệm thời gian và công sức.
– Layout web đẹp có ảnh hưởng đến tốc độ tải trang? → Có, nếu dùng hình ảnh lớn hoặc hiệu ứng nặng sẽ làm chậm tốc độ.
11. Tổng kết
Một bố cục website hiệu quả là sự kết hợp giữa thẩm mỹ, chức năng và khả năng tối ưu SEO. Dù bạn làm web cá nhân hay doanh nghiệp, hãy đảm bảo bố cục của trang web rõ ràng, dễ dùng, phù hợp với mục tiêu và thị hiếu người dùng. Từ việc lựa chọn layout đến cách sắp xếp thành phần, mọi chi tiết đều góp phần tạo nên trải nghiệm tốt và hiệu quả chuyển đổi cao cho website.